
30+ Free jQuery Price Range Slider Templates
Chrome, IE9+, FireFox, Opera, Safari #Range Slider #range. rs Slider Lens is a jQuery plugin which transforms the normal range input into an advanced, responsive, customizable, nice-looking range/ruler/content slider control with a magnifying glass effect. Not only range input, you can also bind the plugin to any element such as text, images, etc.

How to Create price range slider with jQuery jQuery UI 2021
Features: Two types of slider: Sliding type: The handle can move along the slide rail; Fixed type: The handle remains in a fixed position, while the slide rail moves underneath; When using the sliding type, two handles can be utilized to select ranges; If desired, it can display magnified content inside the handle (s);
Sql server, and c video tutorial jquery range slider
Slider in jQuery UI with step option. In this slider example, the value will be increased or decreased by 10 as you slide to the right or left. This is a single slider with a paragraph showing the current value of the slider. The slider widget has a Step option that you can use to increase or decrease the slide value by given "steps".

Simple Range Slider Plugin for jQuery — CodeHim
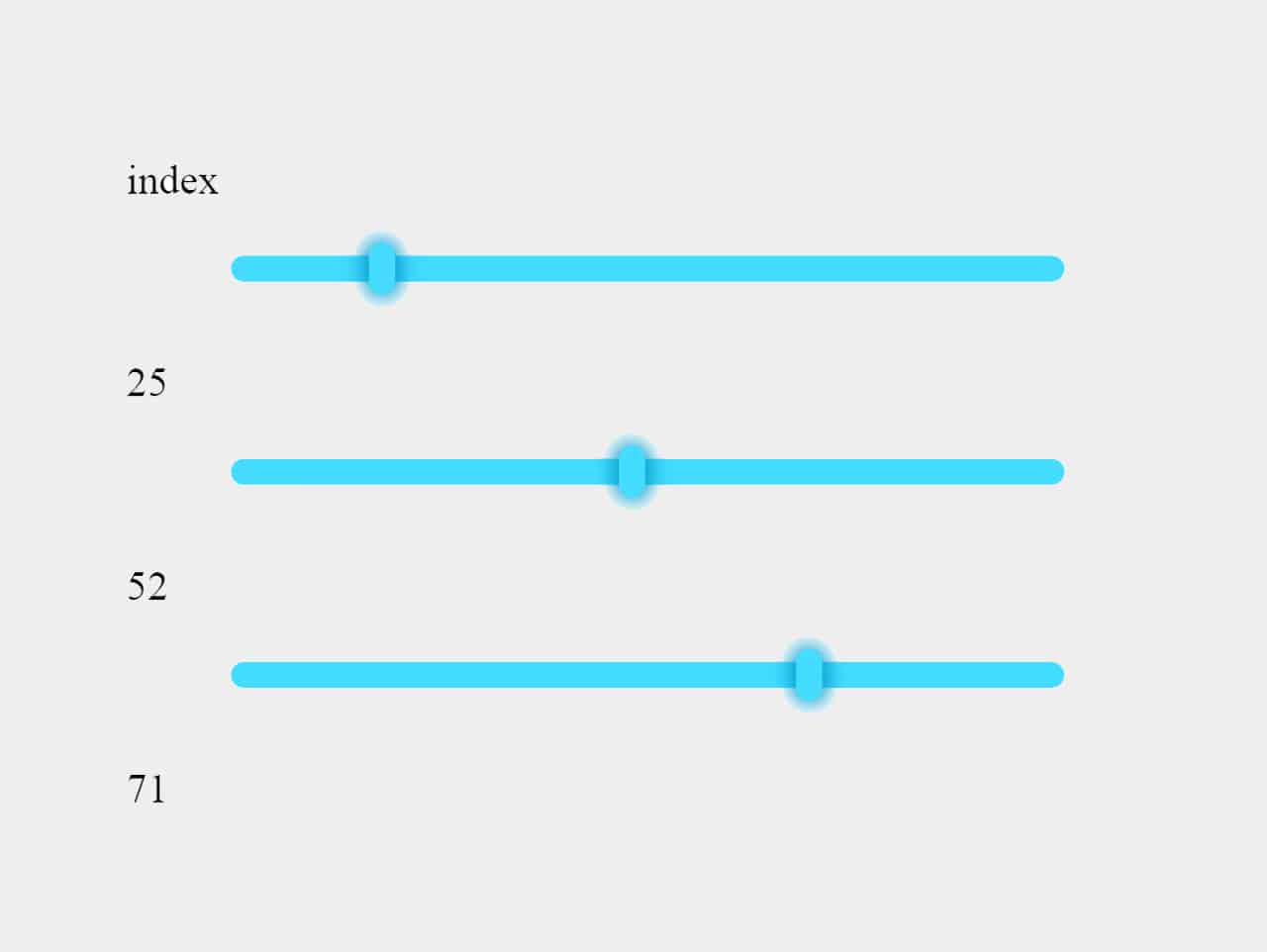
1 Answer. Sorted by: 2. You can use each loop to iterate through your span tag which is inside slider .Then , using index value which will be 0,1 get the value of your handler i.e : ui.values [index] and then use $ (this) to get the current span which is iterated and pass this to your position . Demo Code :

jQuery Slider A Quick glance of jQuery Slider with Programming Example
jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method

20+ Free Price Range jQuery Slider Examples Jquery slider, Jquery
To access the slider handle values in a double handled slider you need to access them from the slider ( "value", index ) function. Try the following code:

30+ Free jQuery Price Range Slider Templates
Creating a Range Slider Step 1) Add HTML: Example
Step 2) Add CSS: Example .slidecontainer { width: 100%; /* Width of the outside container */ } /* The slider itself */ .slider {
Vue Js Range Slider Tutorial Example Tuts Make
Collection of free jQuery slider code examples from Codepen, Github and other resources. Update of March 2021 collection. 14 new items. Related Articles: CSS Sliders Bootstrap Sliders Tailwind Sliders Author Wikyware Net February 1, 2022 Links demo and code download Made with HTML / CSS / JS About a code Slick Slider Control

Example of simple responsive Jquery range Slider using Jquery UI
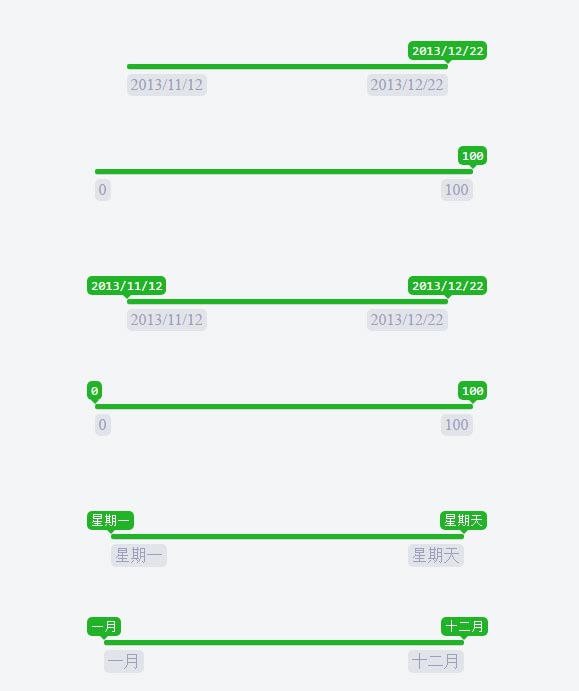
About Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
Sql server, and c video tutorial jquery range slider
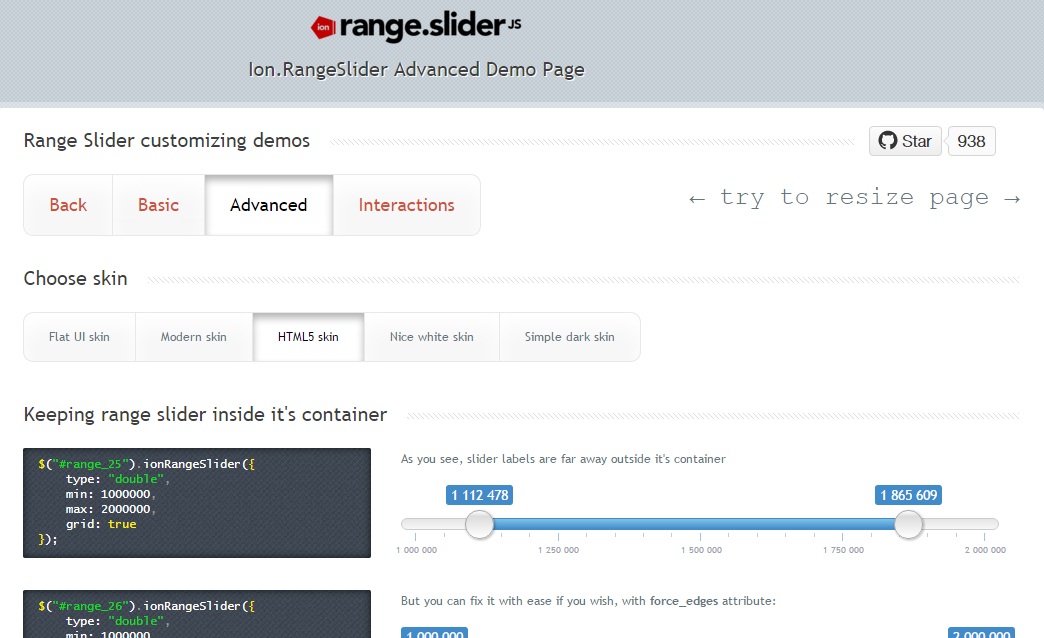
jQuery Range Slider Plugins Vanilla JavaScript Range Slider Plugins jQuery Range Slider Plugins: Flexible and Touch-Friendly jQuery Range Slider Plugin - Ion.RangeSlider A jQuery plugin that turns the standard html input elements into flexible, skinnable, customizable and mobile friendly range sliders.

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
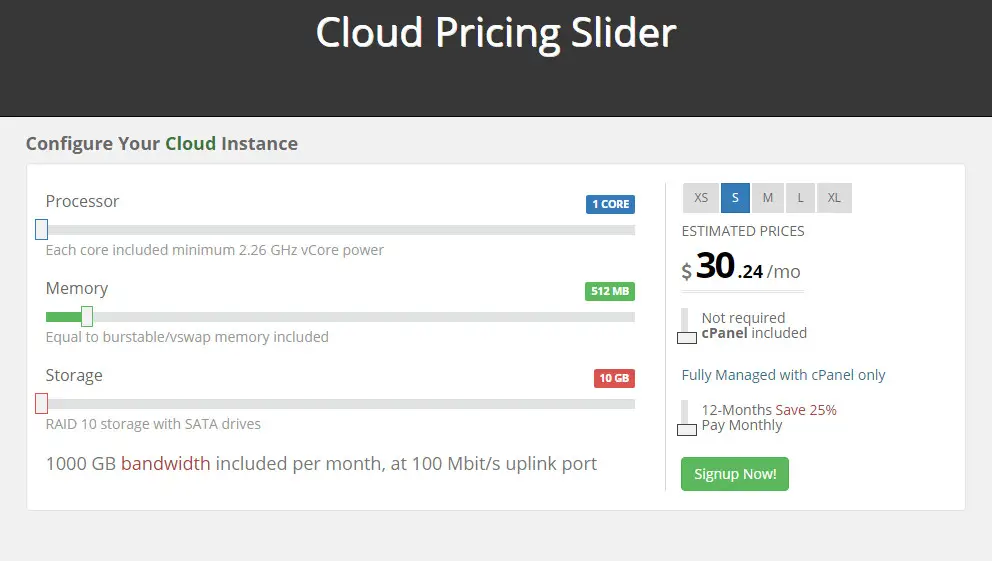
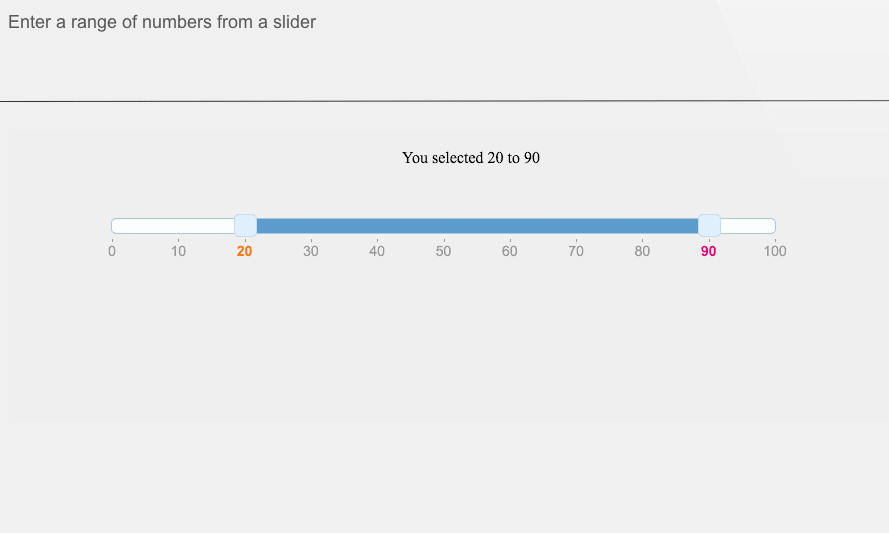
The range slider To enhance the user experience if your website takes user input by way of web forms, adding the simple slider or range slider for required information can be good. For example, for selecting age group, salary range, or any other numeric requirement can be shown and selectable by way of visual selectors.

Best Jquery Range Slider That Can Be Used As Price Range Slider Control
1. Range Slider With Dynamic Icons Author: LeFourbeFromage (lefourbefromage) Links: Source Code / Demo Created on: October 4, 2019 Made with: HTML, Less, JS 2. Rubber Slider Author: Aaron Iker (aaroniker) Links: Source Code / Demo, Dribbble Shot Created on: September 30, 2019 Made with: HTML, SCSS, JS Tags: rubber, elastic, greensock, slider, ui 3.

20 Free jQuery Image Sliders for 2017 GojQuery
I'm using jQuery 2.1 in Chrome 41. I need to get the values from an input slider as it changes; however, when I use the change event with jquery, I only get the value from the slider after the mouse is released, not during the mousedown and drag. This small example illustrates the problem:

Jquery Range Slider With Two Handles 2020 Support In All Browsers
21 jQuery Range Sliders September 26, 2022 Collection of free jQuery range slider code examples from Codepen, Github and other resources. Update of March 2021 collection. 4 new items. Related Articles: CSS Range Sliders Fernando Cohen February 18, 2022 Links demo and code download Made with HTML / CSS (SCSS) / JS About a code

jQuery Automatic Image Slider free Download Slides — CodeHim
Use the showRange property to specify if the selected range should be highlighted. You can also use the step property to specify the value change step for the RangeSlider. If you want to disable the RangeSlider, set the disabled property to true .

Multiple Image Slider jQuery Example Frontendscript
Here is the fiddle and Here is the snippet (First fiddle and snippet): $ (function () { $ ( "#slider" ).slider ( { min: 1, range: false, max: 5, value: 1, animate:"slow", orientation: "horizontal", slide: function ( event, ui ) { $ (".value").text ("slider value: " + ui.value); } }); });